Работая в технической поддержке хостинг-провайдера, довольно часто приходится сталкиваться с вопросами от наших клиентов про размещение сайта на VPS. И это не удивительно, ведь это самый популярный сценарий использования VPS. Не все наши пользователи понимают, что «Хостинг» не подразумевает под собой наличие готового сайта, и считают, что, заказав сервер и подключившись к нему, они увидят работающий сайт, который нужно будет лишь отредактировать под себя. К сожалению, все не настолько просто. Тем не менее, не нужно быть гуру в верстке, иметь знания в HTML и CSS, разбираться в CMS, чтобы самостоятельно создать себе сайт. Сейчас существует множество конструкторов сайта, которые позволяют достаточно легко и быстро, простым перетягиванием плиток, сделать симпатичный сайт. И в этой статье я бы хотел рассмотреть один из таких конструкторов, и размещение сделанного на нем сайта на VPS сервере.

Создание сайта
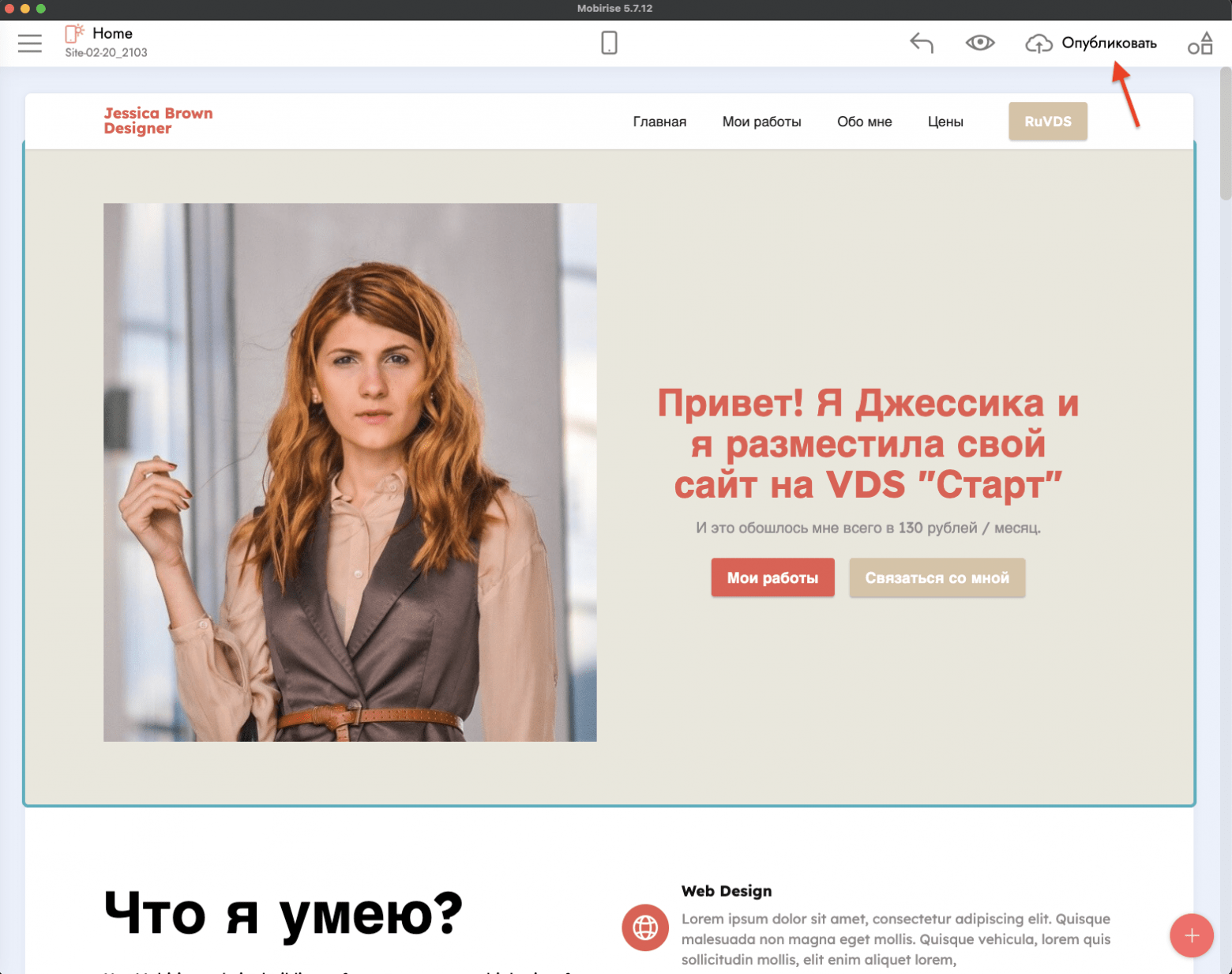
Прежде всего необходимо определиться с конструктором, на котором мы будем создавать наш сайт. Выбор довольно большой и у каждого есть свой интересный функционал. Какие-то из них полностью платные, какие-то предоставляют часть функций бесплатно. Некоторые из них даже имеют собственный хостинг. При выборе, я в первую очередь интересовался бесплатным функционалом (чтобы можно было создать полноценный сайт) и возможностью бесплатной выгрузки файлов и загрузки их на нужный мне хостинг. И мой выбор остановился на конструкторе Mobirise. Для этого примера я не стал сильно заморачиваться с наполнением своего сайта, создал простую страничку и наполнил ее текстом.

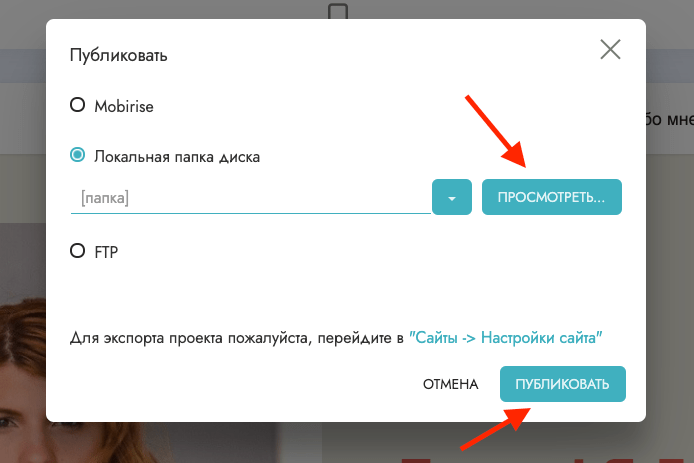
Чтобы сохранить и выгрузить сделанный сайт, после завершения его редактирования жмем «Опубликовать». В открывшемся окне выбираем пункт «Локальная папка диска», выбираем путь для сохранения файлов и нажимаем «Публиковать».

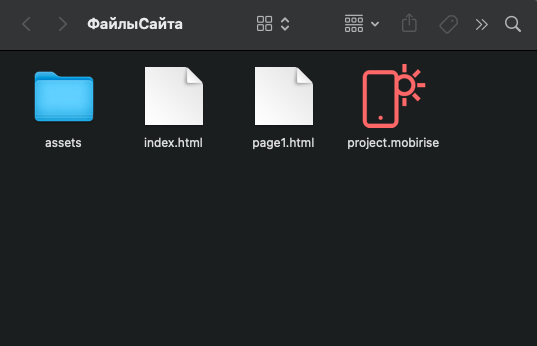
Перейдя в выбранную нами папку, можно убедиться, что файлы успешно были сохранены.

Настройка доменного имени
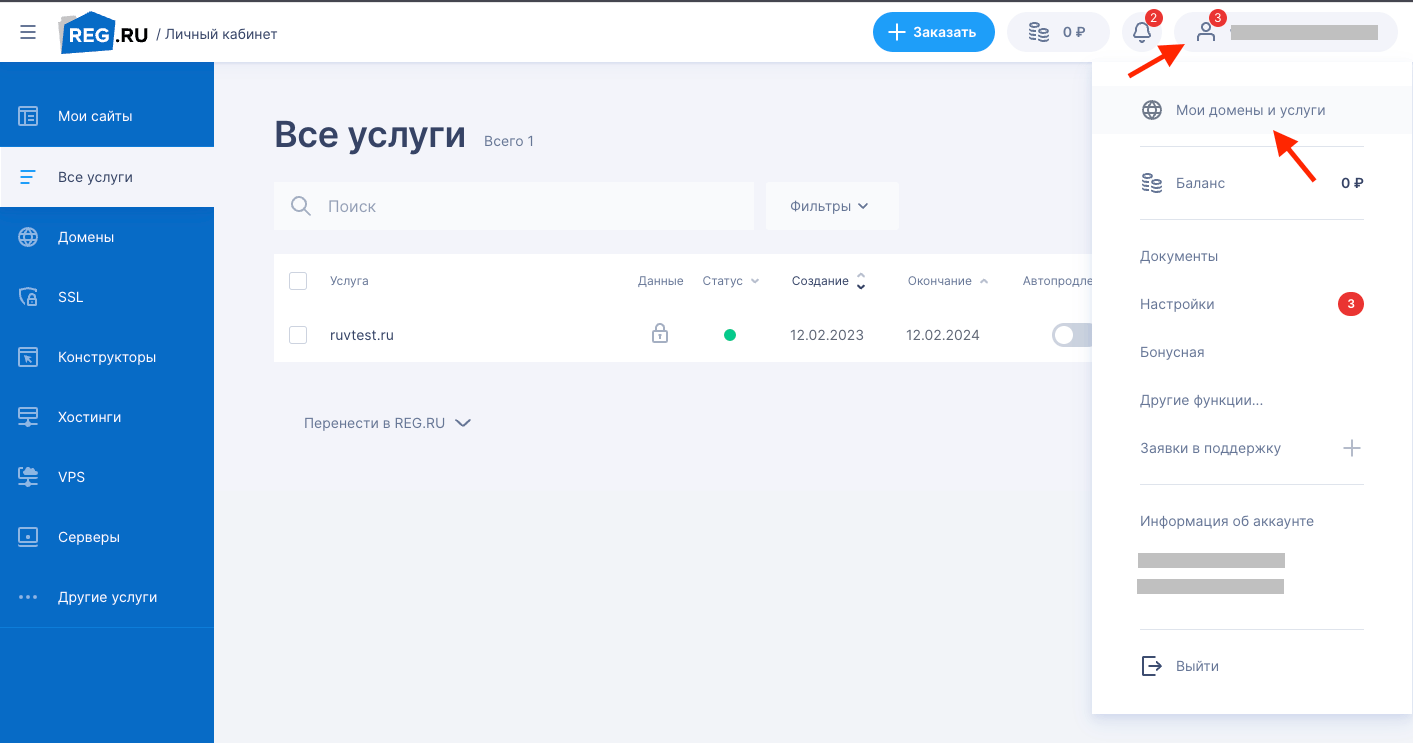
Для того чтобы сайт можно было найти в интернете, ему необходимо доменное имя (yandex.ru, gmail.com, ruvds.com — это все доменные имена). Получить такое имя можно через регистратора доменных имен (например reg.ru). Получив имя, необходимо также у регистратора прописать DNS-серверы хостинга, где планируется размещение сайта. Переходим в меню «мои домены и услуги».

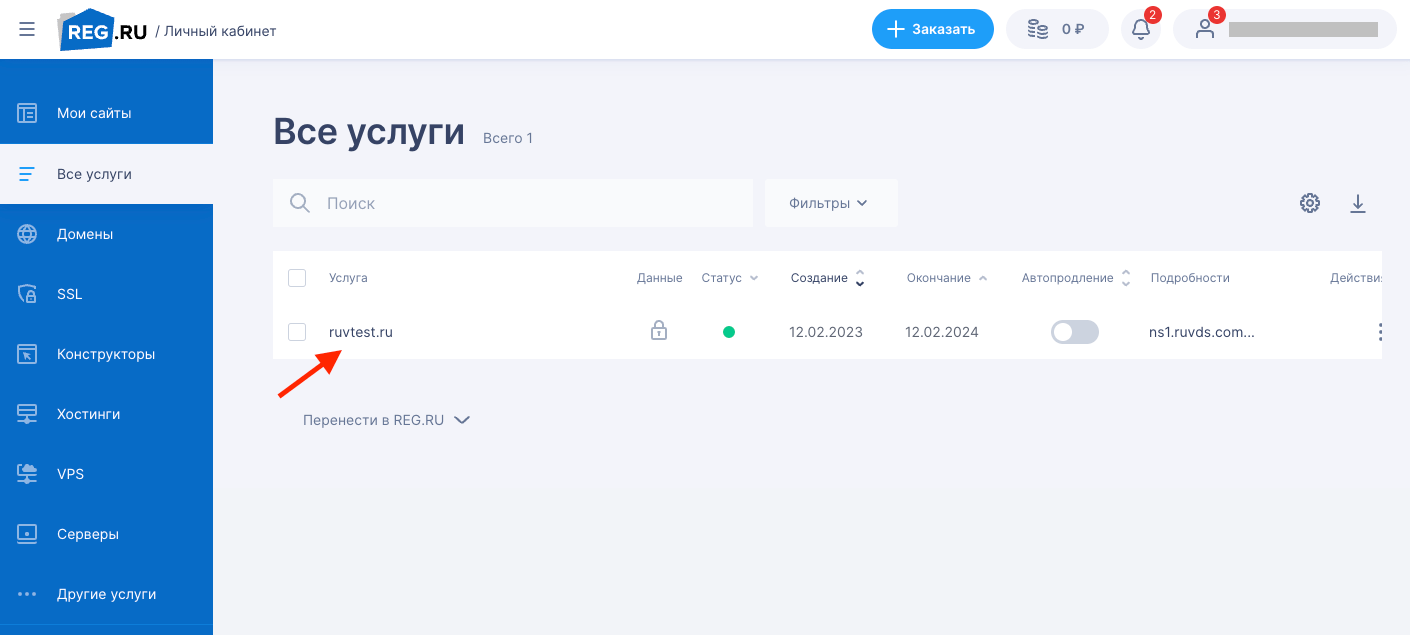
Открываем страницу «Все услуги» и находим наше доменное имя.

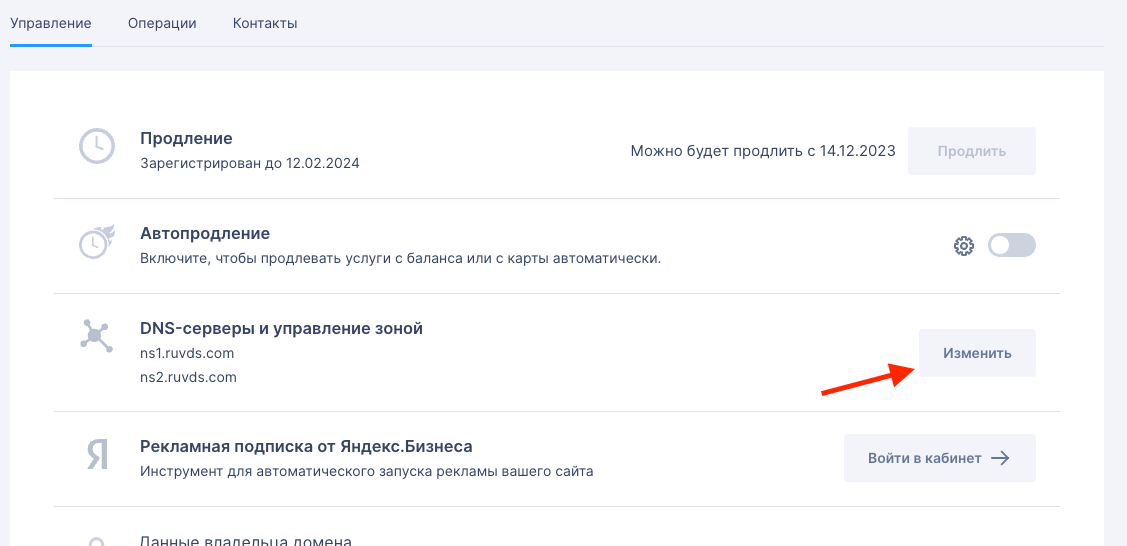
Нажимаем на него и в открывшемся меню выбираем пункт «DNS-серверы и управление зоной».

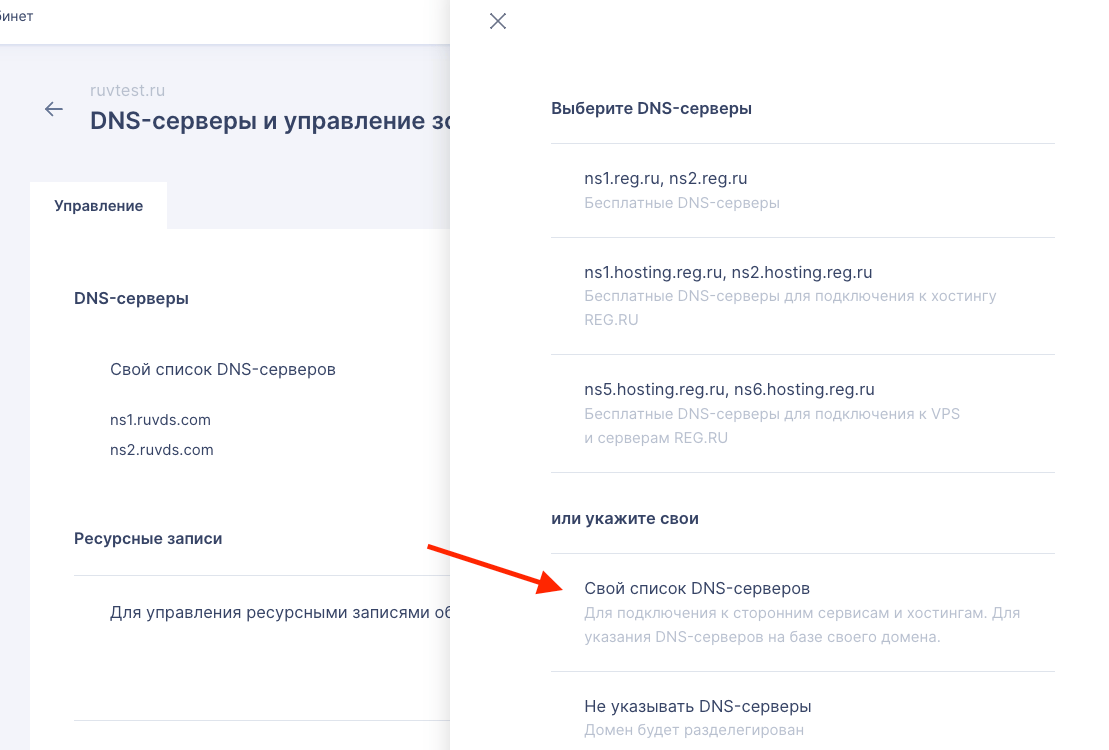
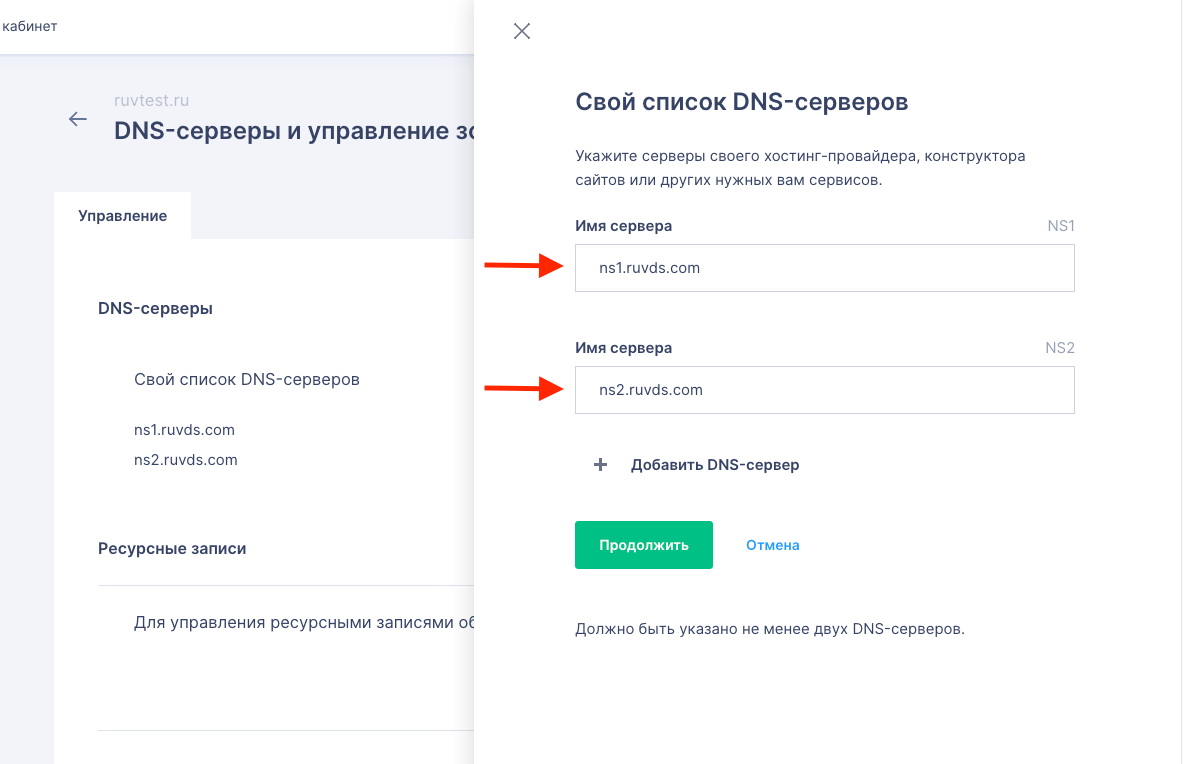
Находим и жмем на «Свой список DNS-серверов».

И в строку «Имя сервера» добавляем NS записи хостинга:
- ns1.ruvds.com
- ns2.ruvds.com

Создаем VPS сервер
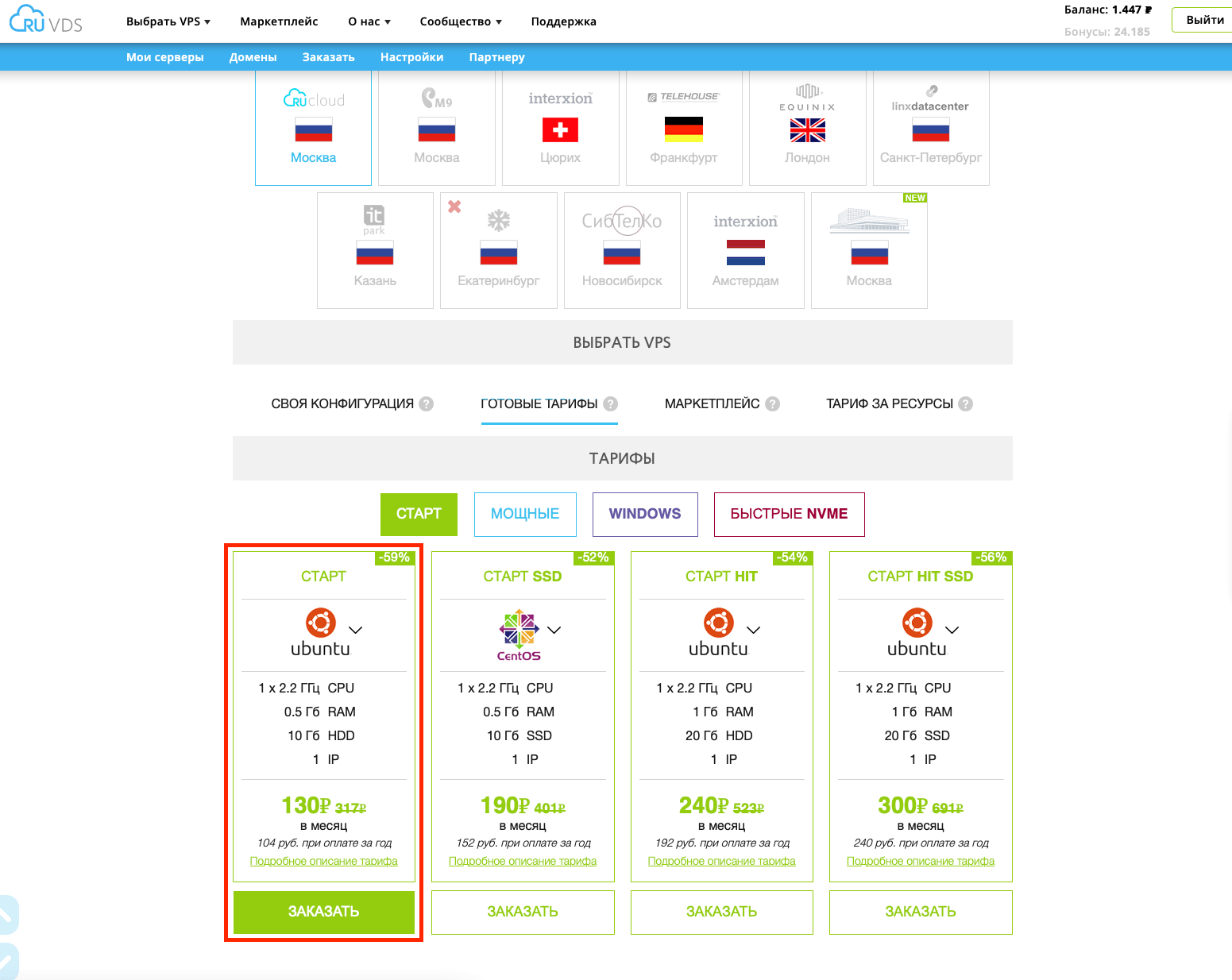
Завершив настройку домена у регистратора, приступим к созданию VPS, где мы разместим наш сайт. Для размещения простого сайта будет достаточно VPS со следующими параметрами: количество ядер процессора — 1 x 2.2 ГГЦ, Оперативная память — 512мб, Жесткий диск HDD — 10 гб (Тариф «СТАРТ» всего за 130 рублей в месяц). В качестве операционной системы я выбрал Ubuntu 20.04.

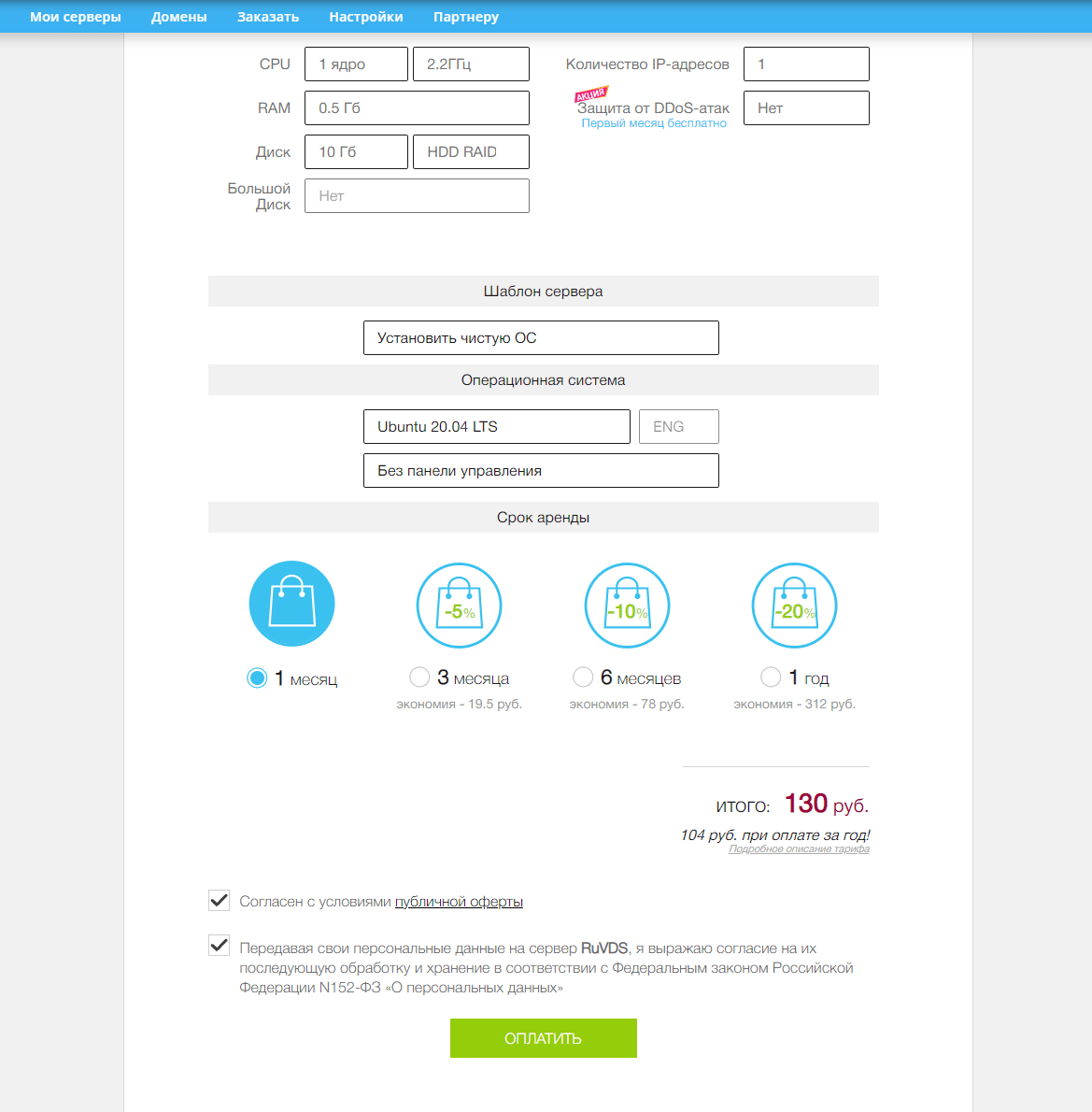
Выбрав тариф, переходим на страницу с конфигуратором. Все параметры в нем установились автоматически (согласно выбранному тарифу) и нам достаточно выбрать срок аренды сервера. Нажимаем кнопку «Оплатить» и выбираем удобный способ оплаты.

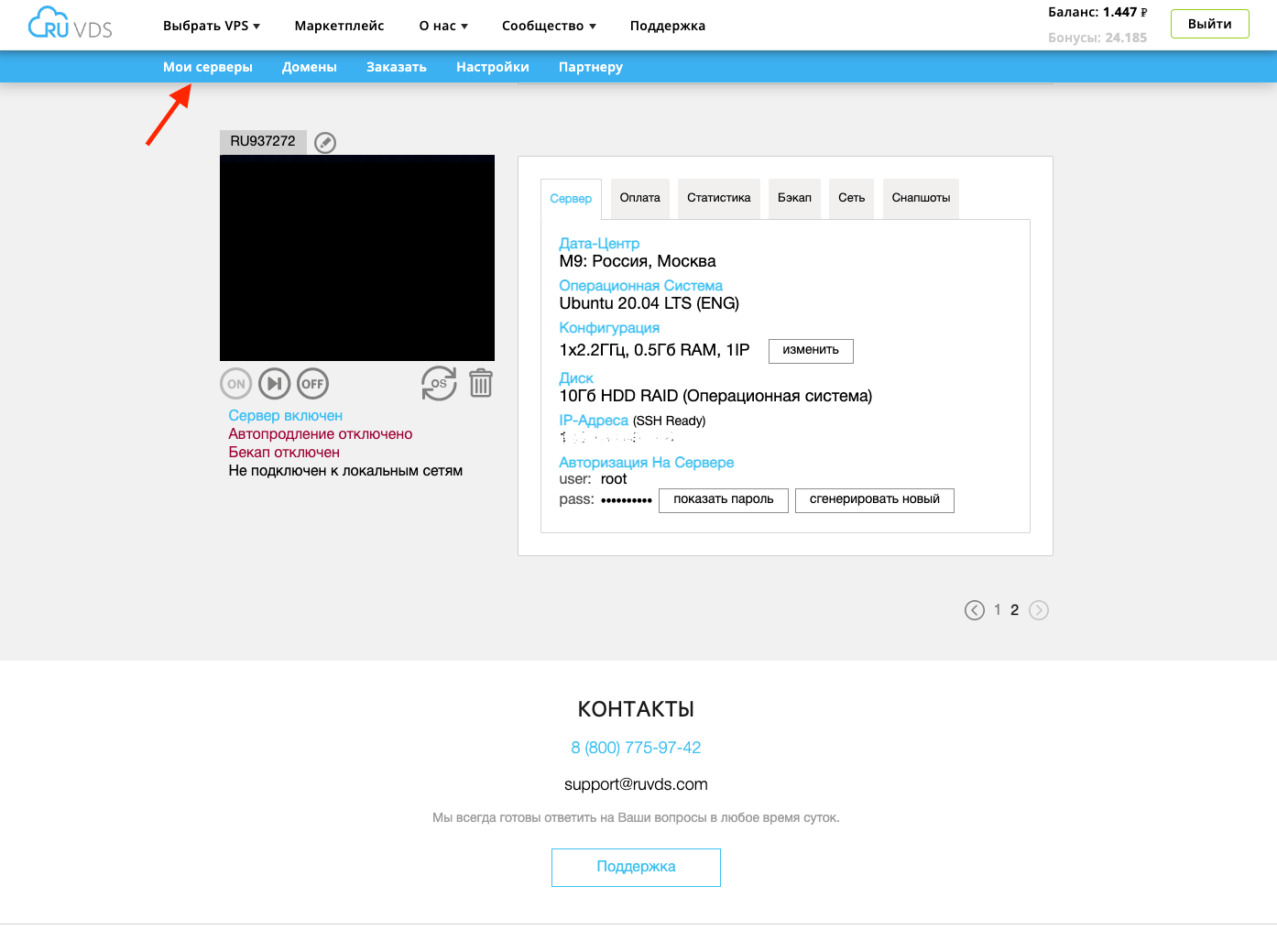
Оплатив сервер, переходим на страницу «Мои серверы». Здесь можно увидеть процесс создания сервера, а также все данные для подключения к нему после завершения создания.

Привязка домена к VPS
После завершения создания сервера привяжем к нему ранее полученное доменное имя (Также с информацией о том, как это сделать, можете ознакомиться в нашем справочнике). Перейдем на страницу «Домены».

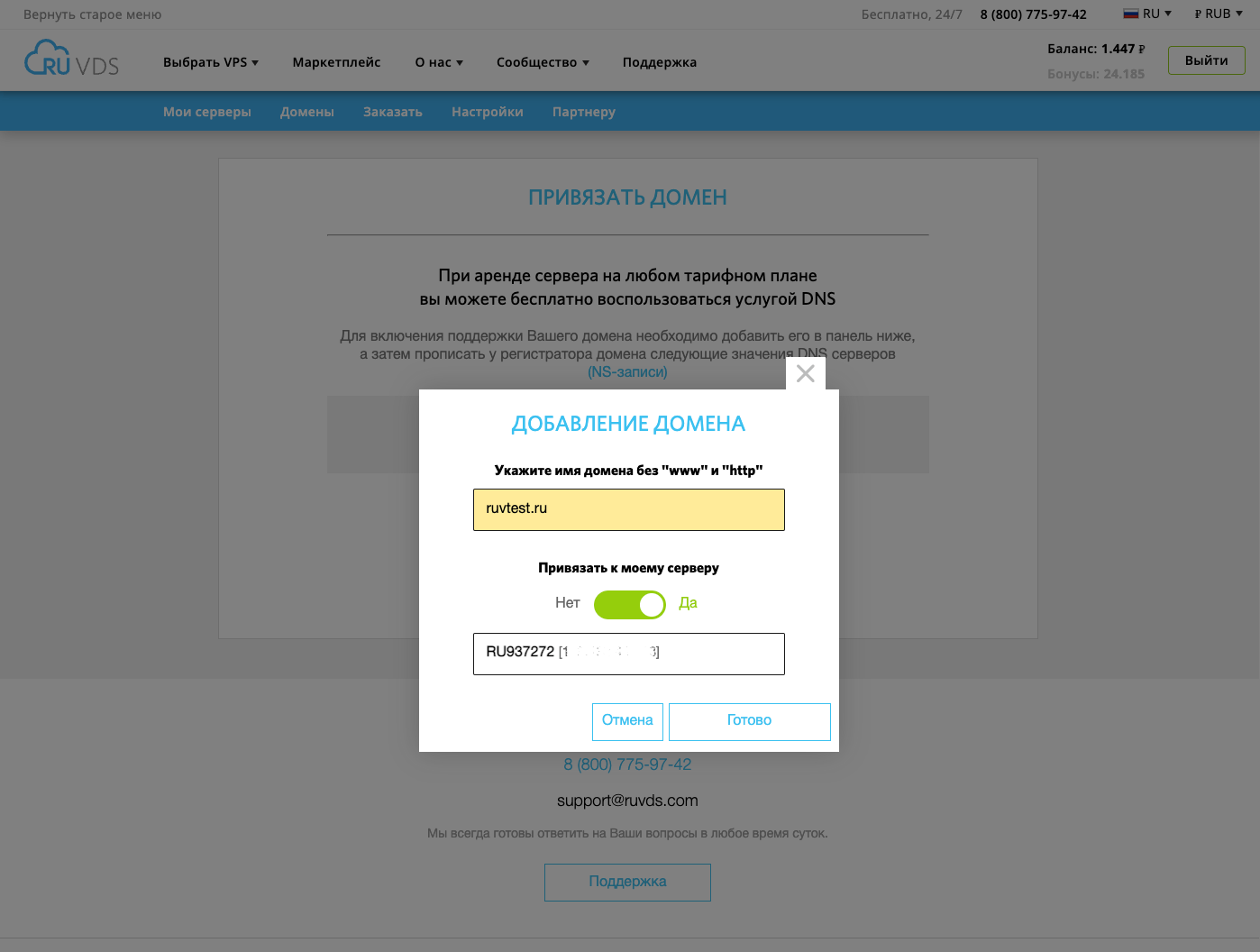
Нажимаем «Добавить домены», указываем домен, выбираем «Привязать к моему серверу» и находим созданный VPS сервер. Нажимаем «Готово».

Домен добавлен и можно приступать к следующему шагу.
Настройка VPS
Теперь приступим к настройкам внутри сервера. Для подключения к серверу будем использовать SSH протокол. В случае с Windows, к серверу можно подключиться с помощью сторонних программ (например, PuTTY), или воспользоваться встроенным Powershell. На MacOS или Linux подключиться можно через встроенный терминал. Открываем его и вводим:
- ssh root@IP_сервера
- Пароль от сервера
Во время ввода пароля символы не будут отображаться. Сделано это в целях безопасности. Подключившись, мы увидим информацию о версии ОС и ссылки на документации.

Для начала обновим пакеты на сервере. Выполним команды:
- apt update
- apt upgrade
- reboot
После выполнения последней команды сервер перезагрузится. Просто заново подключаемся к нему.
Установка LAMP
Для корректной работы сайта на VPS необходима установка стека специального ПО — LAMP (Linux, Apache, MySQL и PHP). Устанавливается все это всего в несколько действий, но если нужно сэкономить время, можно воспользоваться готовым тарифом с предустановленным LAMP.
Установка и настройка Apache2, MySQL и PHP
Для установки всего необходимого нам ПО выполним поочередно следующие команды:
- apt install apache2
- sudo apt install mysql-server
- sudo apt install php libapache2-mod-php php-mysql
Теперь произведем настройку Apache2. Создаем файл конфигурации для виртуального хоста (в моем случае он будет иметь название vdssite):
- nano /etc/apache2/sites-available/vdssite.conf
В открывшемся файле укажем следующие параметры:
- <VirtualHost *:80>
- ServerName домен
- ServerAlias www.домен
- ServerAdmin webmaster@localhost
- DocumentRoot /var/www/vdssite
- ErrorLog ${APACHE_LOG_DIR}/error.log
- CustomLog ${APACHE_LOG_DIR}/access.log combined
- </VirtualHost>
В пунктах ServerName и ServerAlias укажите доменное имя, которое вы получили у регистратора. В пункте DocumentRoot укажите путь до будущей директории, где будут храниться файлы сайта. После внесения изменений нажимаем Ctrl+X и сохраняем изменения, введя Yes. Затем запускаем хост с помощью команды:
- a2ensite vdssite
И для применения всех настроек выполняем перезагрузку веб-сервера:
- systemctl reload apache2
VPS полностью готов к хостингу сайта, и нам осталось лишь загрузить файлы на него.
Настройка FTP
Существует множество способов загрузить нужные нам файлы на сервер, но я решил остановиться на FTP. У нас в справочнике есть достаточно подробные инструкции как для Windows, так и для Linux и при желании вы можете с ними ознакомиться. Выполним команду:
- apt update && apt install vsftpd
Теперь откроем файл конфигурации FTP:
- nano /etc/vsftpd.conf
И укажем в нем следующие параметры:
- listen=YES
- listen_ipv6=NO
- anonymous_enable=NO
- local_enable=YES
- write_enable=YES
- dirmessage_enable=YES
- use_localtime=YES
- xferlog_enable=YES
- connect_from_port_20=YES
- xferlog_std_format=YES
- chroot_local_user=YES
- secure_chroot_dir=/var/run/vsftpd/empty
- pam_service_name=vsftpd
- rsa_cert_file=/etc/ssl/private/vsftpd.pem
- rsa_private_key_file=/etc/ssl/private/vsftpd.pem
- ssl_enable=YES
- allow_writeable_chroot=YES
Также для повышения безопасности, создадим самозаверяющийся сертификат, который подпишется самим сервером:
- sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/ssl/private/vsftpd.pem -out /etc/ssl/private/vsftpd.pem
И выполним перезагрузку FTP:
- systemctl restart vsftpd
Создание пользователя для FTP
Для того чтобы загружать файлы на сервер, необходимо создать отдельного FTP пользователя. Перейдем в папку нашего сайта с помощью команды:
- cd /var/www
Создаем нового пользователя (в моем случае это ftpuser) и назначаем для него домашнюю директорию:
- useradd -d /var/www ftpuser
Для повышения безопасности создадим пароль, по которому данный пользователь сможет подключаться к серверу
- passwd ftpuser
Теперь создадим папку, где будет храниться наш сайт, и настроим права для нового пользователя, чтобы он мог загружать нужные нам файлы. Выполним поочередно следующие команды:
- mkdir vdssite
- chown ftpuser:ftpuser vdssite
Также откроем файл разрешенных оболочек:
- nano /etc/shells
И добавим в него строку:
- /bin/false
Загрузка файлов на VPS
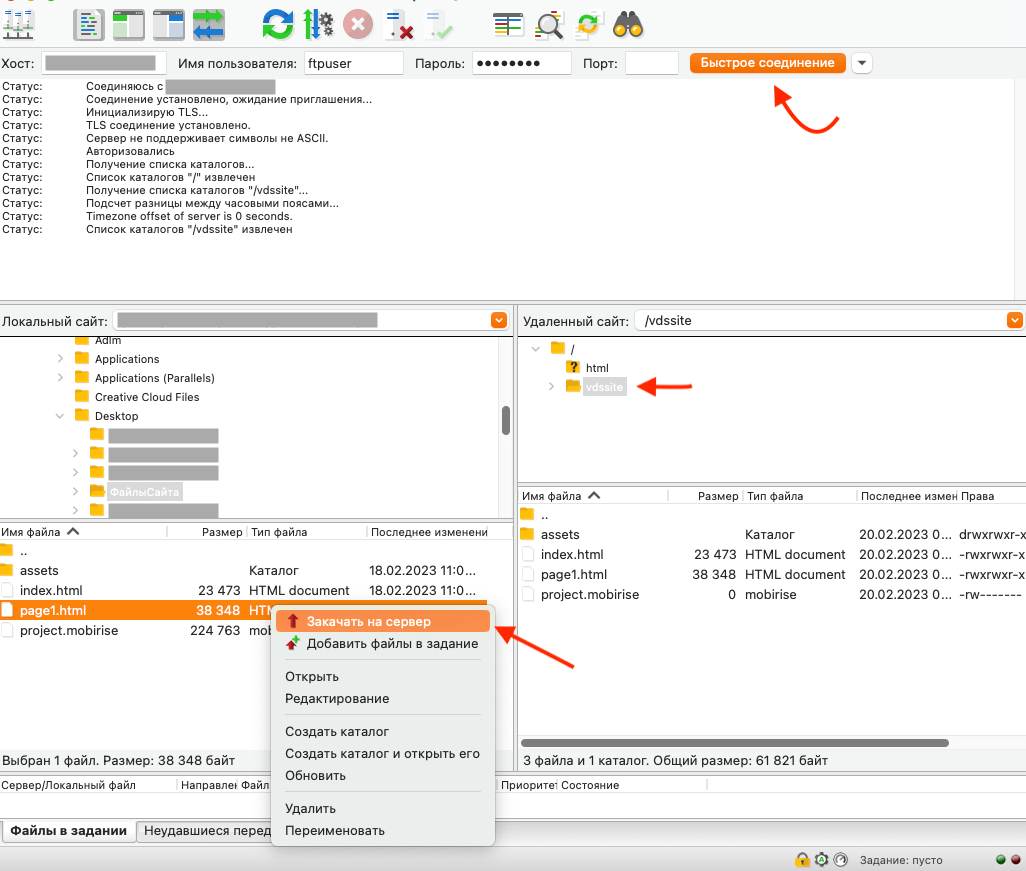
С настройкой FTP закончили и теперь загрузим файлы нашего сайта на VPS. Я буду это делать через клиент Filezilla. Запускаем его, в верхней части окна вводим данные FTP пользователя и нажимаем «Быстрое соединение».

После авторизации, в разделе «Удаленный сайт» мы сможем увидеть папку, где будут храниться файлы сайта. Выбираем ее. В разделе «Локальный сайт» находим папку, куда мы ранее выгружали файлы нашего сайта. Открываем ее, нажимаем правой кнопкой мыши на файлы нашего сайта и выбираем пункт «Закачать на сервер».
Теперь вновь подключаемся к серверу через SSH и выполняем команду:
- sudo chmod -R 775 /var/www/vdssite
Все необходимые настройки завершены и сайт стал доступен в интернете по доменному имени. При желании дополнительно обезопасить сервер, можно включить на нем брандмауэр и добавить некоторые ограничивающие правила. Например:
- ufw allow OpenSSH
- ufw allow in ‘’Apache Full’’
- ufw enable
Эти правила ограничивают доступ к VPS и позволяют получать к нему доступ только через SSH. Если понадобится отключить брандмауэр, то сделать это можно командой:
- ufw disable
Заключение
Как вы и сами могли убедиться, создать и разместить свой собственный сайт достаточно простая задача. Небольшой сайт может сделать любой желающий, а для его работы не нужны огромные мощности и достаточно самой простой и дешевой конфигурации VPS.