
В наших материалах мы уделяем большое внимание представлению информации, стараемся дополнять тексты фотографиями, графиками, иллюстрациями и инфографикой. С одной стороны, это улучшает восприятие наших статей читателями, с другой – создает нагрузку на систему хранения и скорость загрузки материалов. Если решение первой проблемы чисто техническое и мы с ней успешно справляемся, то о вопросе оптимизации изображений мы задумались сравнительно недавно.
Если еще несколько лет назад основная наша аудитория приходила на сайт с персональных компьютеров, то в графиках за последний квартал смартфоны вплотную подбираются десктопам.

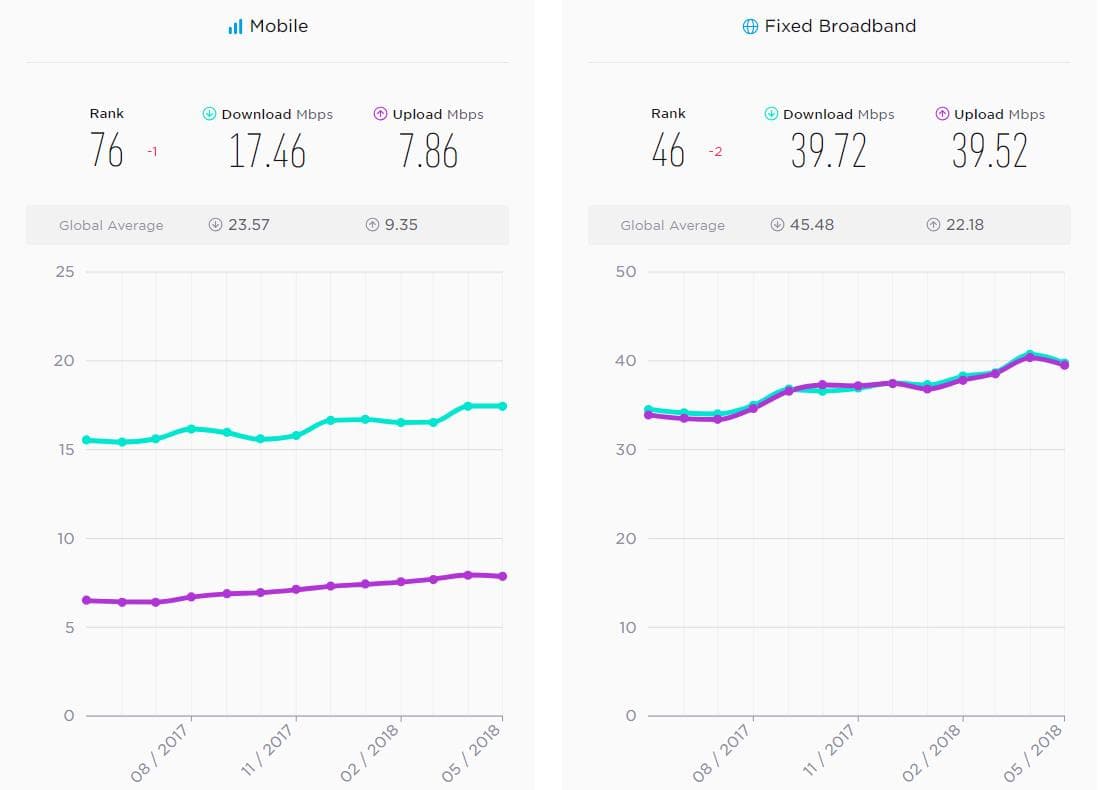
А вот скорость мобильного доступа в сеть интернет все еще в два раза ниже фиксированного подключения, и это при идеальных условиях. Зачастую, вдали от крупных городов заканчивается не только 4G, но и вместо 3G смартфон показывает только значок «E» — это означает максимальную для стандарта EDGE скорость не больше 474 кбит/с. На загрузку неоптимизированной картинки размером 500 кбайт потребуется не меньше 10 секунд, а если их в статье с десяток, то не каждый читатель дождется открытия запрошенного материала.

Вывод – необходим инструмент оптимизации, позволяющий «налету» сжимать графику, ускорять отображение статьи читателю и делать сайт более «дружелюбным» для поисковых систем.
Решить нашу проблему предложили создатели сервиса OptiPic.
OptiPic — сервис для автоматической оптимизации и сжатия изображений. Авторы стартапа заявляют, что оптимизируют изображения согласно рекомендациям Google PageSpeed Insights, благодаря чему ускоряется доступ к сайту, повышается конверсия и поведенческие факторы.
Сервис PageSpeed Insights — это по сути тест, позволяющий выявить ошибки в технической оптимизации страницы и дающий рекомендации, как эти ошибки устранить. Не смотря на название, Google PageSpeed Insights не рассчитывает скорость загрузки страницы, а лишь выявляет факторы, которые могут на скорость загрузки повлиять. Среди них: оптимизация кода веб-страницы (html, css, java script), время ответа сервера, настройки кеширования и оптимизация изображений. Помочь с последним аспектом как раз и обещает сервис OptiPic.

Объем изображений чаще всего является главным фактором в скорости загрузки всей страницы, особенно, если не уделять должного внимания оптимизации размера картинок. Так же считает и Google PageSpeed Insights: его оценка оптимизации всей страницы сильно зависит от оценки оптимизации изображений. Можно применить все остальные приемы оптимизации, но получить оценку 50 баллов из 100, только потому, что сервис считает, что оптимизация изображений на странице далека от идеала. И, если речь идет о нескольких картинках, то задача по оптимизации не выглядит такой сложной: размеры и объем изображений можно уменьшить с помощью онлайн и оффлайн редакторов вручную. Но когда нам надо выложить на сайт несколько сотен изображений, или оптимизировать картинки за всю историю существования сайта, задача перестает быть тривиальной. В конце концов, если публикация изображений происходит регулярно и является рутиной, то ее хотелось бы автоматизировать. И OptiPic предлагает это сделать в несколько простых шагов, а именно:
- Регистрация,
- Установка модуля на сайт,
- Настройка и запуск оптимизации.
Проходим простую процедуру регистрации нового аккаунта, подключаем к нему свой сайт и получаем предложение установить модуль OptiPic. Модуль можно загрузить автоматически, указав настройки доступа к своему FTP/SFTP-серверу, а можно скачать и установить вручную. Качаем модуль и устанавливаем его на сайт, согласно рекомендациям.
Модуль представляет собой набор из трех php-файлов: основной файл со скриптом, файл конфигурации (доступа к сервису OptiPic) и html-страничка с рекламой сервиса. В основном файле содержится скрипт, функциональность которого заключается в индексации файлов изображений на вашем сайте, отправке изображений в облако OptiPic для оптимизации и сохранении оптимизированных изображений и их оригиналов на вашем сервере. Да, стоит отметить, что OptiPic — это не CDN, все изображения после оптимизации остаются на вашем сервере. В облако OptiPic изображения загружаются только для оптимизации, а потом вместе с оригиналами скачиваются обратно на ваш сайт.
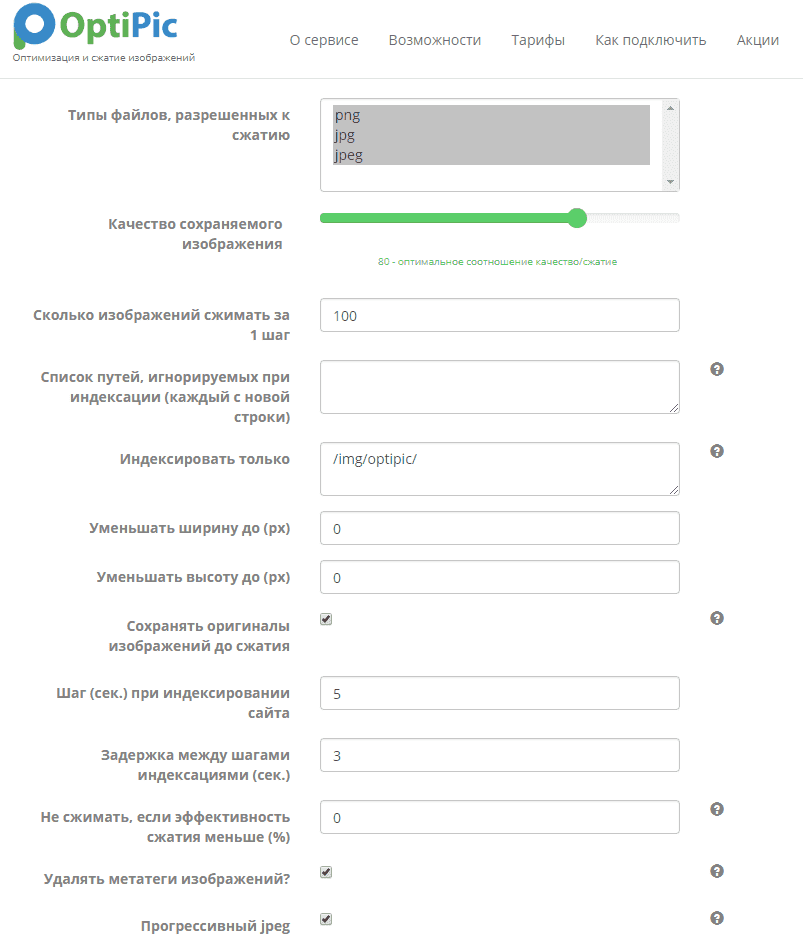
После загрузки модуля на сайт необходимо произвести настройки индексации и оптимизации изображений в личном кабинете на сайте OptiPic. Настройки достаточно простые и большинство опций можно оставить в вариантах по умолчанию. Мы внесли изменения только в опцию «Индексировать только», указав путь к папке, в которую поместили изображения для тестовой оптимизации.

При регистрации OptiPic выдает бесплатную квоту 10 мегабайт как раз для того, чтобы пользователи имели возможность протестировать сервис. Нам же выделили квоту побольше, и мы смогли прогнать через OptiPic 1,22 ГБ картинок.
После завершения настроек запускаем индексацию и через несколько минут получаем результат: в указанной нами папке скрипт нашел 10038 картинок общим объемом 1,22 ГБ. Перед запуском оптимизации изображений мы протестировали некоторые наши страницы с помощью Google PageSpeed Insights и получили следующие результаты:
Страница:
Мобильные: 70/100
Десктопы: 38/100
Оптимизация:

Страница:
https://www.computerra.ru/category/gadgets/
Мобильные: 67/100
Десктопы: 46/100
Оптимизация:

Страница:
https://www.computerra.ru/229153/zritelnaya-kora-i-prochie-mozgi-dlya-avtopilota/
Мобильные: 76/100
Десктопы: 61/100
Оптимизация:

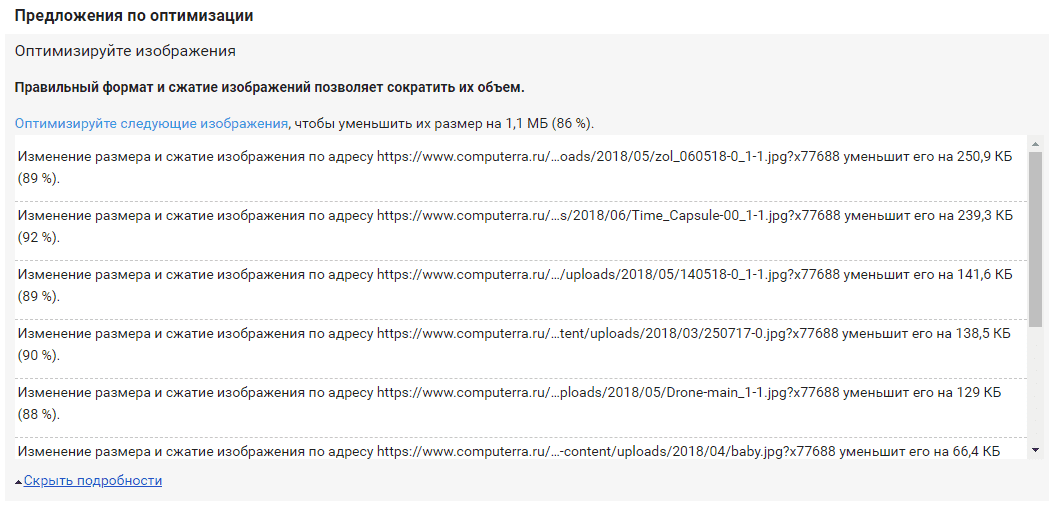
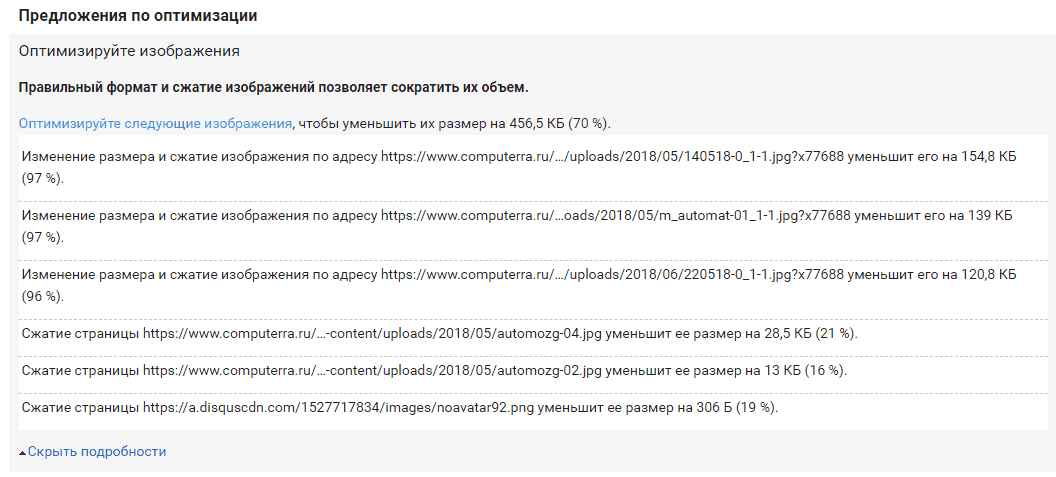
На каждой странице PageSpeed Insights требовал оптимизировать изображения и предсказывал, что существующие картинки можно ужать до 10% от их начального объема.
Запускаем оптимизацию и идем заниматься другими делами. По прогнозам гигабайт с лишним картинок будет обрабатываться несколько часов. Так и получилось: весь процесс занял без малого 9 часов и полностью завершился только поздней ночью.
К слову, процессы индексации и оптимизации изображений не требуется каждый раз включать отдельным действием. Можно однажды их включить, и они будут проходить в фоне по мере появления новых изображений в индексе до тех пор, пока не кончится оплаченная квота трафика.
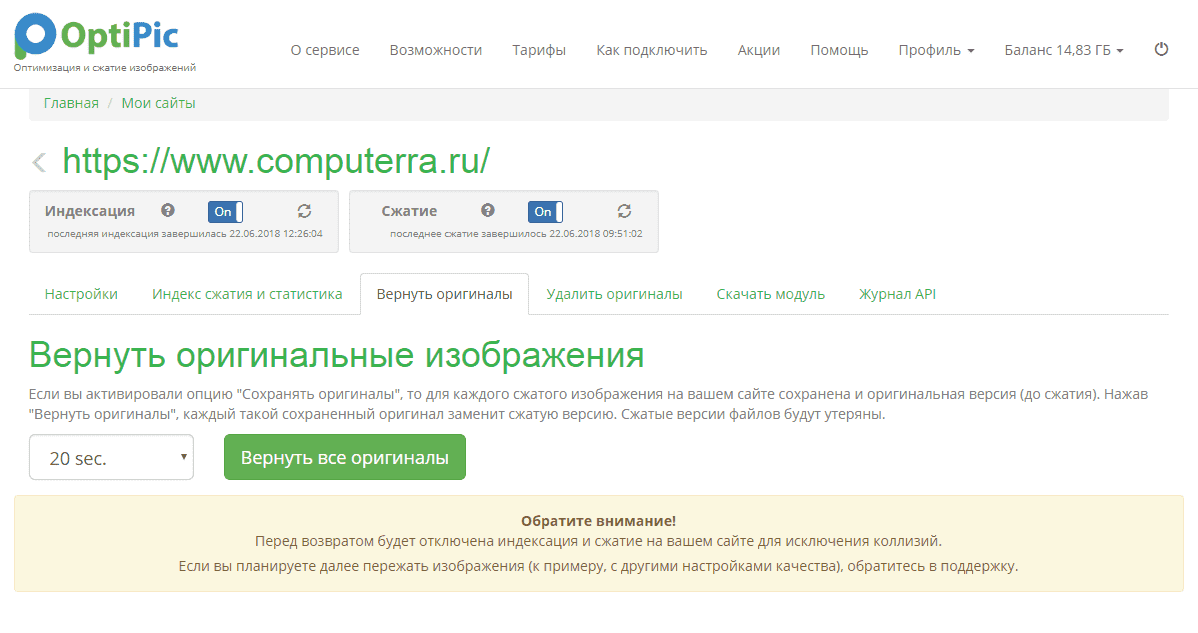
По окончании процесса в нашей папке появились оптимизированные изображения. Оригиналы картинок остались там же, только поменяли расширение на optipic-orig. Оптимизацию картинок можно отменить, заменив новые картинки на их оригиналы, для этого в личном кабинете предусмотрена функция «Вернуть оригиналы». Если же оригиналы хранить не требуется, их можно удалить.

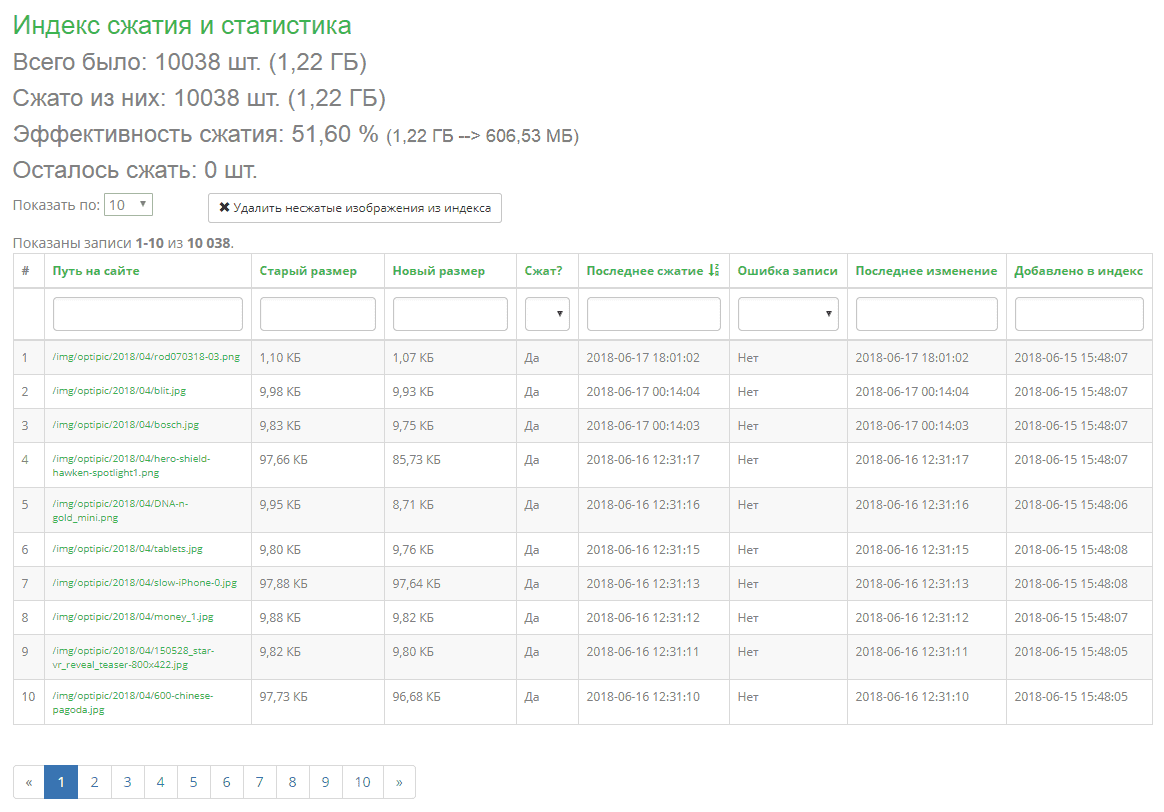
В личном кабинете итоги оптимизации представлены в виде статистики в общем и по каждому изображению в отдельности.

OptiPic заявляет, что сжатыми оказались все 10038 картинок с общей эффективностью сжатия 51,60%. «Вес» папки с картинками на диске эту информацию подтверждает.
Перейдем к тестированию страниц с помощью Google PageSpeed Insights.
Страница:
Мобильные: 71/100
Десктопы: 81/100
Страница:
https://www.computerra.ru/category/gadgets/
Мобильные: 82/100
Десктопы: 88/100
Страница:
https://www.computerra.ru/229153/zritelnaya-kora-i-prochie-mozgi-dlya-avtopilota/
Мобильные: 76/100
Десктопы: 80/100
По результатам теста большинство изображений сервис Google посчитал оптимизированными и лишь несколько картинок предложил «дооптимизировать». Под результатами теста есть ссылка, по которой можно скачать примеры файлов, которые Google PageSpeed Insights считает оптимальными. Мы скачали и посмотрели предлагаемые картинки, и все они были неудовлетворительного качества. Такие картинки мы не стали бы использовать на сайте. Все-таки иногда надо выбирать между качеством изображений и их объемом. Подход OptiPic в данном аспекте мы посчитали оптимальным.
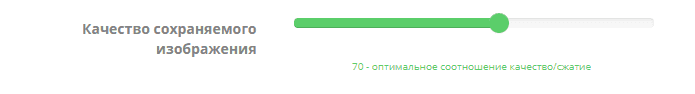
Стоит так же отметить, что в настройках индексации и сжатия изображений в личном кабинете на сайте OptiPic есть опция «Качество сохраняемого изображения». С помощью этой нехитрой настройки можно выбрать баланс качество/сжатие, который вы считаете оптимальным.

Мы не стали экспериментировать с этой настройкой, оставив ее в значении «по умолчанию». Тем более, что результаты тестирования с ростом общей оценки оптимизации до 100% нас полностью удовлетворили. На этом мы закончили тестирование сервиса Optipic и сделали выводов об его эффективности и сфере применения.
Данный сервис может быть полезен владельцам сайтов, которые постоянно работают с картинками и не хотят тратить на эту работу большое количество ресурсов (например, программистов для написания скриптов оптимизации, или держать отдельного контент-менеджера). Это могут быть фотографы, размещающие в сети свое портфолио; онлайн-магазины с большой базой карточек товаров; блогеры, публикующие фоторепортажи и другие. С помощью OptiPic можно не только уменьшать объем изображений, но и их размеры: все настройки присутствуют в личном кабинете и очень просты. Достаточно один раз все настроить, а потом процесс индексации и оптимизации изображений будет проходить перманентно в фоне пока не кончится оплаченная квота трафика. В таком случае уровень автоматизации сервиса позволит полностью избавится от задачи оптимизации графики.