Дискуссия о «смерти PC», растянувшаяся уже больше чем на десятилетие, до сих пор питалась в основном сокращением продаж. Но сегодня есть повод продолжить разговор на новых фактических данных. Наконец проявился один из ожидавшихся глобальных побочных эффектов от замены персоналки другими цифровыми устройствами. Если коротко, компьютеры теряют Веб.
Попроси я вас назвать сейчас самые важные вехи в истории глобальной сети, что вы назовёте? Появление WWW в начале 90-х? Наверняка. Бум дот-комов во второй половине десятилетия? Точно. Появление файлообменок в начале нулевых? Вероятно. Рождение социальных сетей ближе к середине десятилетия? Пожалуй. А потом долгий-долгий перерыв, и вот только сейчас — очередная жирная черта: Сеть стали чаще смотреть с мобильных устройств, чем с компьютеров.

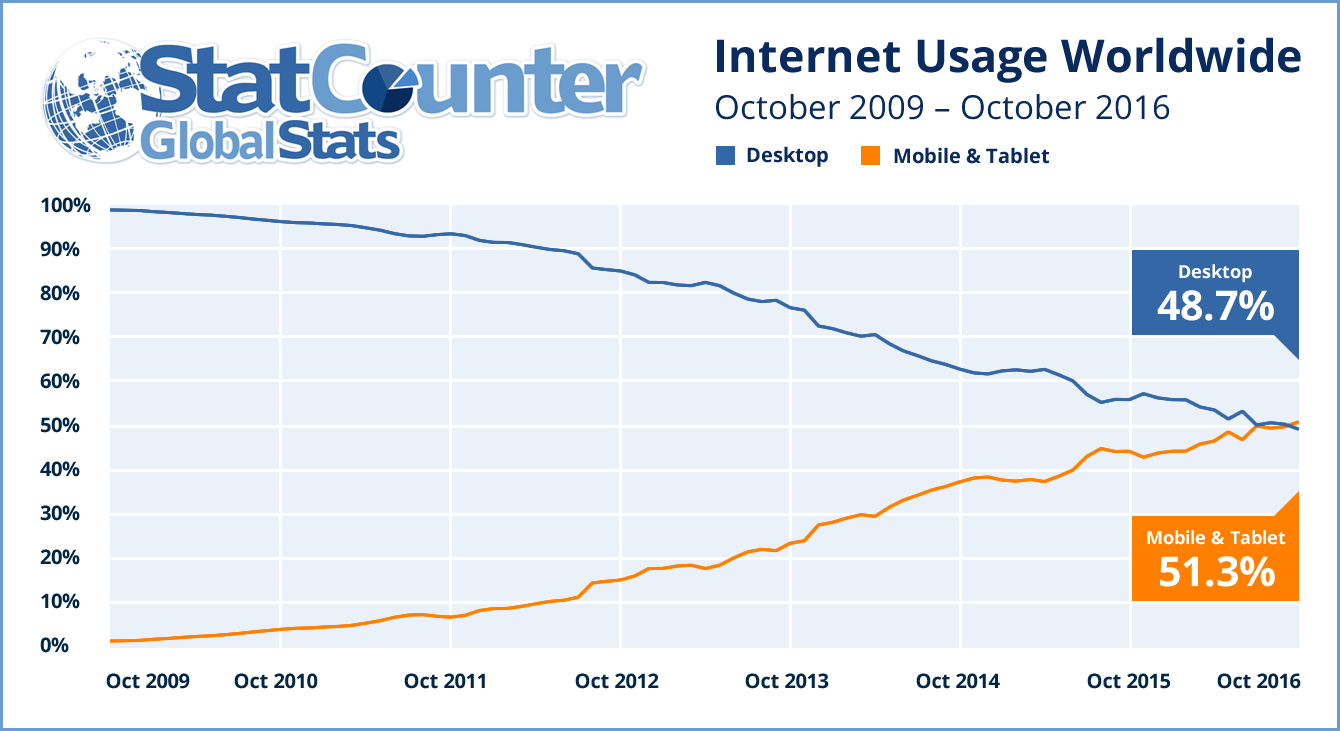
Нет, это не официальное заявление какого-нибудь там Главного Комитета по Интернету. Сами понимаете, такого заявления вообще быть не может в силу разрозненной, почти хаотичной структуры Сети: слишком пёстрое в ней население, слишком разные у него задачи и интересы. Это всего лишь статистика: факт, подмеченный известным ресурсом StatCounter — наблюдающим за несколькими миллионами сайтов уже полтора десятилетия. У него одна из крупнейших и старейших баз данных по этому вопросу и хоть показания часто не совпадают с другими наблюдателями, по крайней мере в вопросах выявления тенденций, на него полагаться можно.
Так вот, факт: в октябре, впервые за всё время наблюдений, со смартфонов и планшеток было просмотрено больше веб-страниц, чем с компьютеров. Веха! Мы шли к этому почти десять лет, с самого появления смартфона в его нынешнем виде, когда доля мобильного сёрфинга была практически нулевой. Теперь мы ровно посередине графика.
Чтобы понять, что это значит и чем грозит, сперва лучше понять, чего это не означает. Это не означает, что теперь больше людей ходит в Сеть с мобильных устройств. Это не обязательно означает даже, что больше сайтов просматривается с мобильных устройств. Это значит только то, что было сказано: что просматривается мобильно больше веб-страниц. Впрочем, для бизнеса и самих сетян всё названное фактически равноценно, ибо ведёт к одинаковым выводам.
«Старики» вспомнят время, когда самым популярным браузером был Internet Explorer. С огромным отрывом на него в первую половину нулевых приходилось больше 80% всех интернет-визитов. Он не был единственным, не был самым удобным или защищённым, но просто в силу самой своей популярности он был стандартом де-факто, на который ориентировались веб-мастера и бизнес. Нужно, чтобы сайт гарантированно отображался правильно, чтобы веб-приложения работали? Оптимизируйте их прежде всего под IE или даже только под IE: такое было правило.
С тех пор, слава богам open source, многое поменялось — и хоть теперь уже Chrome претендует на роль узурпатора, доля прочих браузеров всё-таки заметна. Но узурпатором становится тип платформы: мобильная против стационарной!

Что означают 50 с копейками процентов мобильных просмотров? Что человек, который попадёт на вашу страничку, с большей вероятностью сделает это со смартфона или планшетки, а не с компьютера. И если вы рациональны, вывод может быть только один: пора начинать в обязательном порядке оптимизировать веб-ресурсы прежде всего под мобильные устройства.
Не имеет значения, растут продажи персоналок или падают (а они падают всё ещё, уже который год подряд). Не важно, что планшетки переживают первый в своей жизни большой кризис, да и смартфоны не в лучшей форме. Не важно даже соотношение продаж (а смартфонов теперь за квартал продаётся больше, чем планшеток за год). Важна только вот эта вероятность: ваш среднестатистический посетитель — мобилен! Отсюда оформление страниц, отсюда нагрузка на процессор, отсюда даже требования к контенту (едва ли большие тексты станут читать с маленьких экранов). Этот простой факт меняет всё!
Правда, к нему необходимо сделать пару уточнений. Во-первых, 50% — в некотором смысле средняя температура по палате. Если посмотреть разбивку по странам, выяснится, что развитой мир пока ещё только направляется к заветной середине: что Европа, что Северная Америка пока ещё дают меньше 50% для мобильных устройств. А Россия например и вовсе с мобильников и планшеток генерирует лишь только пятую часть трафика. Зато страны развивающиеся уже сильно черту перешагнули: так в Индии три из каждых четырёх страниц просматриваются мобильно.

Это, в свою очередь, подкрепляет другой не так давно подмеченный тренд: в странах с низким уровнем дохода компьютеры слишком дороги, чтобы служить первым или основным устройством для работы с информацией. Их место успешно заняли мобильные устройства. Так что у нас с вами, живущих сравнительно благополучно, ещё есть время собраться с силами ради мобильного редизайна. Вот только не надейтесь его избежать: здесь своей дороги у России не будет.
Во-вторых, достижение 50% не стало неожиданностью. Тенденция проявилась больше пяти лет назад и с тех пор шла без откатов. А это значит, в частности, что разумно ожидать её продолжения ещё как минимум на протяжении нескольких лет — за которые она, конечно, укрепит свои достижения, сместив долю персоналок в Веб ближе к одной четвёртой или одной третьей. Следовательно, мобильный редизайн делать всё-таки придётся. И вообще персоналка останется лишь инструментом для работы, так что стоит ждать смещения всего бытового ИТ-фронта (игры, форматы медиа, средства коммуникации и т.д. и т.п.) в мобильную сторону.
Иначе говоря, за количественной перестройкой последует перестройка качественная — куда более масштабная и заметная. Может быть она не станет для нас шоком, ибо мы уже варимся в этом бульоне. Но её стоит держать в голове как отдалённый ориентир, как направление, в котором мы движемся — чтобы не удивляться потом и не отставать. Напротив, стоит даже сыграть на опережение.
Наконец, в-третьих, пора избавляться от мобильных предрассудков. Да, смартфоны и планшетки несовершенны, слабы, малы, недостаточно автономны и прочее. Но как и «шестёрка» IE, правившая когда-то виртуальным миром и бывшая при этом откровенно убогой, они оказались достаточно хороши, чтобы направить эволюцию Сети в новом направлении.
PC умерла, да здравствуют мобильные устройства!
P.S. В статье использованы графические работы JS Conf, Kris Krug.